Marblecore Imaging Library Documentation
Search in documentation
Documentation Introduction
- Getting started
- Methods
- AdjustBrightness
- AdjustColorBalance
- AdjustColorLevel
- AdjustContrast
- AdjustGamma
- AdjustHue
- AdjustHueSaturation
- AdjustLightness
- AdjustRGB
- AdjustSaturation
- AutoColorEnhance
- AutoColorLevel
- AutoContrast
- CaptchaCreate
- CaptchaPhrase
- Channel
- Clear
- ColorOverlay
- ColorTone
- Create
- Crop
- Desaturate
- Deserialize
- Dither
- DrawArc
- DrawArrow
- DrawBackground
- DrawBezier
- DrawCheckerboard
- DrawCurve
- DrawCurveBorder
- DrawCurveFilled
- DrawCurveGradient
- DrawEllipse
- DrawEllipseBorder
- DrawEllipseFilled
- DrawEllipseGradient
- DrawFloodFill
- DrawLine
- DrawPie
- DrawPieBorder
- DrawPieFilled
- DrawPieGradient
- DrawPixel
- DrawPolygon
- DrawPolygonBorder
- DrawPolygonFilled
- DrawPolygonGradient
- DrawRectangle
- DrawRectangleBorder
- DrawRectangleFilled
- DrawRectangleGradient
- DrawRectangleTransparent
- DrawRhombus
- DrawRhombusBorder
- DrawRhombusFilled
- DrawRhombusGradient
- DrawRoundRectangle
- DrawRoundRectangleBorder
- DrawRoundRectangleFilled
- DrawRoundRectangleGradient
- DrawTextInGradient
- DrawTextInGradientUsingWarp
- DrawTextInGradientWithBorder
- DrawTextInGradientWithBorderAndShadow
- DrawTextInGradientWithBorderAndShadowUsingWarp
- DrawTextInGradientWithBorderUsingWarp
- DrawTextInGradientWithShadow
- DrawTextInGradientWithShadowUsingWarp
- DrawTextNormal
- DrawTextUsingWarp
- DrawTextWithBorder
- DrawTextWithBorderUsingWarp
- DrawTextWithShadow
- DrawTextWithShadowUsingWarp
- DrawTriangle
- DrawTriangleBorder
- DrawTriangleFilled
- DrawTriangleGradient
- EffectBorder
- EffectButton
- EffectColorOverlay
- EffectInnerBevel
- EffectInnerGlow
- EffectMask
- EffectOuterGlow
- EffectShadow
- EffectSoftenBorder
- Expand
- FileConvert
- FileCrop
- FileExpand
- FileFlipHorizontal
- FileFlipVertical
- FileResize
- FileRotate
- FileRotateLeft
- FileRotateRight
- FileShrink
- FileThumbnail
- FilterBlinds
- FilterBlurAverage
- FilterBlurGaussian
- FilterBlurRadial
- FilterBlurSmooth
- FilterBlurZoom
- FilterCheckerboard
- FilterCustom
- FilterCustomFromFile
- FilterCustomFromURL
- FilterCylinder
- FilterDespeckle
- FilterEdgeDetect
- FilterEmboss
- FilterFractalTrace
- FilterHalftone
- FilterIllusion
- FilterLens
- FilterLensFlare
- FilterMeanRemoval
- FilterMedian
- FilterNoise
- FilterOffset
- FilterOilPaint
- FilterPinch
- FilterPixelate
- FilterPosterize
- FilterRipple
- FilterSharpen
- FilterSharpenEdges
- FilterSharpenMore
- FilterShift
- FilterSoftGlow
- FilterSolarize
- FilterSplash
- FilterStripe
- FilterTextureFromBase64
- FilterTextureFromFile
- FilterTextureFromSerializedStream
- FilterTextureFromStream
- FilterTextureFromURL
- FilterThreshold
- FilterTileReflect
- FilterUnsharpMask
- FilterVideo
- FilterWave
- FilterWhirl
- FilterWhirlPinch
- FlipHorizontal
- FlipVertical
- GetBase64String
- GetBitsPerPixelFromFile
- GetColorFromCMYK
- GetColorFromHTML
- GetColorFromRGB
- GetExif
- GetExifCameraMakerFromFile
- GetExifCameraModelFromFile
- GetExifCompressedBitsPerPixelFromFile
- GetExifCompressionFromFile
- GetExifCopyrightFromFile
- GetExifDateTakenFromFile
- GetExifExposureBiasFromFile
- GetExifExposureTimeFromFile
- GetExifFlashEnergyFromFile
- GetExifFlashModeFromFile
- GetExifFocalLengthFromFile
- GetExifFromFile
- GetExifFromInfo
- GetExifFStopFromFile
- GetExifHorizontalResolutionFromFile
- GetExifISOSpeedFromFile
- GetExifLightSourceFromFile
- GetExifMaxApertureFromFile
- GetExifMeteringModeFromFile
- GetExifOrientationFromFile
- GetExifProgramModeFromFile
- GetExifResolutionUnitFromFile
- GetExifSubjectDistanceFromFile
- GetExifVersionFromFile
- GetExifVerticalResolutionFromFile
- GetFileExtensionFromFile
- GetFileExtensionFromFormat
- GetFileFolderFromFile
- GetFileFromFormat
- GetFileNameFromFile
- GetFileWithoutFolderFromFile
- GetFormatAsStringFromFile
- GetFormatFromFile
- GetFormatFromString
- GetFramesFromFile
- GetGUID
- GetHasMultipleFramesFromFile
- GetHeightFromFile
- GetHistogramAverage
- GetHistogramCount
- GetHistogramMean
- GetHistogramPercentile
- GetHistogramPixels
- GetInfoFromFile
- GetInfoFromURL
- GetIsAnimatedFromFile
- GetIsCMYKFromFile
- GetIsSupportedFromFile
- GetMegaPixelsFromFile
- GetMIMEFromFile
- GetMIMEFromFormat
- GetPixelColor
- GetTextHeight
- GetTextWidth
- GetWidthFromFile
- Grayscale
- InsertFromBase64
- InsertFromFile
- InsertFromSerializedStream
- InsertFromStream
- InsertFromURL
- InsertHistogram
- Invert
- LicenseVerify
- LineTo
- LoadFont
- LoadFromBase64
- LoadFromFile
- LoadFromSerializedStream
- LoadFromStream
- LoadFromURL
- LoadHistogramFromBase64
- LoadHistogramFromFile
- LoadHistogramFromSerializedStream
- LoadHistogramFromStream
- LoadHistogramFromURL
- LosslessCrop
- LosslessFlipHorizontal
- LosslessFlipVertical
- LosslessRotate
- LosslessRotateLeft
- LosslessRotateRight
- Mask
- MaskOverlayFromBase64
- MaskOverlayFromFile
- MaskOverlayFromSerializedStream
- MaskOverlayFromStream
- MaskOverlayFromURL
- MoveTo
- Opacity
- RedEyeCorrection
- ReleaseFont
- Reset
- ResetFont
- Resize
- Rotate
- RotateLeft
- RotateRight
- RoundEdges
- SaveHistogramToFile
- SaveHistogramToImage
- SaveHistogramToSerializedStream
- SaveHistogramToStream
- SaveToBase64
- SaveToFile
- SaveToHBitmap
- SaveToHBitmapPreMultiplied
- SaveToStream
- Sepia
- Serialize
- SetBackgroundColor
- SetFont
- SetFormat
- SetFormatDefault
- SetPen
- SetPixel
- SetTransparency
- Shear
- Shrink
- Skew
- Straighten
- Thumbnail
- Tint
- Properties
- BackgroundColor
- BackgroundOpacity
- BitsPerPixel
- BitsPerPixelFromInfo
- ColorCount
- CursorX
- CursorY
- ExifCameraMaker
- ExifCameraMakerFromInfo
- ExifCameraModel
- ExifCameraModelFromInfo
- ExifCompressedBitsPerPixel
- ExifCompressedBitsPerPixelFromInfo
- ExifCompression
- ExifCompressionFromInfo
- ExifCopyright
- ExifCopyrightFromInfo
- ExifDateTaken
- ExifDateTakenFromInfo
- ExifExposureBias
- ExifExposureBiasFromInfo
- ExifExposureTime
- ExifExposureTimeFromInfo
- ExifFlashEnergy
- ExifFlashEnergyFromInfo
- ExifFlashMode
- ExifFlashModeFromInfo
- ExifFocalLength
- ExifFocalLengthFromInfo
- ExifFStop
- ExifFStopFromInfo
- ExifHorizontalResolution
- ExifHorizontalResolutionFromInfo
- ExifISOSpeed
- ExifISOSpeedFromInfo
- ExifLightSource
- ExifLightSourceFromInfo
- ExifMaxAperture
- ExifMaxApertureFromInfo
- ExifMeteringMode
- ExifMeteringModeFromInfo
- ExifOrientation
- ExifOrientationFromInfo
- ExifProgramMode
- ExifProgramModeFromInfo
- ExifResolutionUnit
- ExifResolutionUnitFromInfo
- ExifSubjectDistance
- ExifSubjectDistanceFromInfo
- ExifVersion
- ExifVersionFromInfo
- ExifVerticalResolution
- ExifVerticalResolutionFromInfo
- FileExtension
- FileExtensionFromInfo
- FileFolder
- FileFolderFromInfo
- FileName
- FileNameFromInfo
- FilePath
- FilePathForWeb
- FilePathFromInfo
- FileWithoutFolder
- FileWithoutFolderForWeb
- FileWithoutFolderFromInfo
- FontAlignment
- FontAntiAliasing
- FontBold
- FontColor
- FontFace
- FontItalic
- FontOpacity
- FontRotation
- FontSize
- FontStrikeout
- FontUnderline
- Format
- FormatAsString
- FormatAsStringFromInfo
- FormatDefault
- FormatFromInfo
- FormatOriginal
- FormatOriginalAsString
- Frame
- Frames
- FramesFromInfo
- HasMultipleFrames
- HasMultipleFramesFromInfo
- Height
- HeightFromInfo
- IsAnimated
- IsAnimatedFromInfo
- IsCMYK
- IsCMYKFromInfo
- IsConverted
- IsJPEG
- IsLoaded
- IsSupported
- IsSupportedFromInfo
- IsSupportedOriginal
- IsTransparent
- JPEGProgressive
- JPEGQuality
- LicenseCode
- LicenseDateCreated
- LicenseDateExpired
- LicenseDateRenewed
- LicenseExpired
- LicenseName
- LicenseProduct
- LicenseProductKey
- LicenseProductVersion
- LicensePublisher
- LicenseReference
- LicenseValid
- MegaPixels
- MegaPixelsFromInfo
- MIME
- MIMEFromInfo
- PenAntiAliasing
- PenCap
- PenColor
- PenOpacity
- PenStyle
- PenWidth
- PixelCount
- Transparency
- WebFilter
- Width
- WidthFromInfo
- Enumerations
- Categories
- Basic operations
- Captcha
- Color adjustments
- Color conversion
- Color transformations
- Drawing
- DrawArc
- DrawArrow
- DrawBackground
- DrawBezier
- DrawCheckerboard
- DrawCurve
- DrawCurveBorder
- DrawCurveFilled
- DrawCurveGradient
- DrawEllipse
- DrawEllipseBorder
- DrawEllipseFilled
- DrawEllipseGradient
- DrawFloodFill
- DrawLine
- DrawPie
- DrawPieBorder
- DrawPieFilled
- DrawPieGradient
- DrawPixel
- DrawPolygon
- DrawPolygonBorder
- DrawPolygonFilled
- DrawPolygonGradient
- DrawRectangle
- DrawRectangleBorder
- DrawRectangleFilled
- DrawRectangleGradient
- DrawRectangleTransparent
- DrawRhombus
- DrawRhombusBorder
- DrawRhombusFilled
- DrawRhombusGradient
- DrawRoundRectangle
- DrawRoundRectangleBorder
- DrawRoundRectangleFilled
- DrawRoundRectangleGradient
- DrawTriangle
- DrawTriangleBorder
- DrawTriangleFilled
- DrawTriangleGradient
- GetPixelColor
- LineTo
- MoveTo
- Effects
- EXIF properties
- GetExif
- GetExifCameraMakerFromFile
- GetExifCameraModelFromFile
- GetExifCompressedBitsPerPixelFromFile
- GetExifCompressionFromFile
- GetExifCopyrightFromFile
- GetExifDateTakenFromFile
- GetExifExposureBiasFromFile
- GetExifExposureTimeFromFile
- GetExifFlashEnergyFromFile
- GetExifFlashModeFromFile
- GetExifFocalLengthFromFile
- GetExifFromFile
- GetExifFromInfo
- GetExifFStopFromFile
- GetExifHorizontalResolutionFromFile
- GetExifISOSpeedFromFile
- GetExifLightSourceFromFile
- GetExifMaxApertureFromFile
- GetExifMeteringModeFromFile
- GetExifOrientationFromFile
- GetExifProgramModeFromFile
- GetExifResolutionUnitFromFile
- GetExifSubjectDistanceFromFile
- GetExifVersionFromFile
- GetExifVerticalResolutionFromFile
- ExifCameraMaker
- ExifCameraMakerFromInfo
- ExifCameraModel
- ExifCameraModelFromInfo
- ExifCompressedBitsPerPixel
- ExifCompressedBitsPerPixelFromInfo
- ExifCompression
- ExifCompressionFromInfo
- ExifCopyright
- ExifCopyrightFromInfo
- ExifDateTaken
- ExifDateTakenFromInfo
- ExifExposureBias
- ExifExposureBiasFromInfo
- ExifExposureTime
- ExifExposureTimeFromInfo
- ExifFlashEnergy
- ExifFlashEnergyFromInfo
- ExifFlashMode
- ExifFlashModeFromInfo
- ExifFocalLength
- ExifFocalLengthFromInfo
- ExifFStop
- ExifFStopFromInfo
- ExifHorizontalResolution
- ExifHorizontalResolutionFromInfo
- ExifISOSpeed
- ExifISOSpeedFromInfo
- ExifLightSource
- ExifLightSourceFromInfo
- ExifMaxAperture
- ExifMaxApertureFromInfo
- ExifMeteringMode
- ExifMeteringModeFromInfo
- ExifOrientation
- ExifOrientationFromInfo
- ExifProgramMode
- ExifProgramModeFromInfo
- ExifResolutionUnit
- ExifResolutionUnitFromInfo
- ExifSubjectDistance
- ExifSubjectDistanceFromInfo
- ExifVersion
- ExifVersionFromInfo
- ExifVerticalResolution
- ExifVerticalResolutionFromInfo
- File operations
- File properties
- GetFileExtensionFromFile
- GetFileExtensionFromFormat
- GetFileFolderFromFile
- GetFileFromFormat
- GetFileNameFromFile
- GetFileWithoutFolderFromFile
- FileExtension
- FileExtensionFromInfo
- FileFolder
- FileFolderFromInfo
- FileName
- FileNameFromInfo
- FilePath
- FilePathForWeb
- FilePathFromInfo
- FileWithoutFolder
- FileWithoutFolderForWeb
- FileWithoutFolderFromInfo
- Filters
- Artistic
- Blur
- Color
- Distortion
- Light
- Noise
- Other
- Sharpen
- Textures
- Video
- Fonts
- Histogram
- GetHistogramAverage
- GetHistogramCount
- GetHistogramMean
- GetHistogramPercentile
- GetHistogramPixels
- InsertHistogram
- LoadHistogramFromBase64
- LoadHistogramFromFile
- LoadHistogramFromSerializedStream
- LoadHistogramFromStream
- LoadHistogramFromURL
- SaveHistogramToFile
- SaveHistogramToImage
- SaveHistogramToSerializedStream
- SaveHistogramToStream
- Insert
- Licensing
- Lossless transformations
- Masking
- Pen
- Properties
- GetBase64String
- GetBitsPerPixelFromFile
- GetFormatAsStringFromFile
- GetFormatFromFile
- GetFormatFromString
- GetFramesFromFile
- GetGUID
- GetHasMultipleFramesFromFile
- GetHeightFromFile
- GetInfoFromFile
- GetInfoFromURL
- GetIsAnimatedFromFile
- GetIsCMYKFromFile
- GetIsSupportedFromFile
- GetMegaPixelsFromFile
- GetMIMEFromFile
- GetMIMEFromFormat
- GetWidthFromFile
- SetBackgroundColor
- SetFormat
- SetFormatDefault
- SetPixel
- SetTransparency
- BackgroundColor
- BackgroundOpacity
- BitsPerPixel
- BitsPerPixelFromInfo
- ColorCount
- CursorX
- CursorY
- Format
- FormatAsString
- FormatAsStringFromInfo
- FormatDefault
- FormatFromInfo
- FormatOriginal
- FormatOriginalAsString
- Frame
- Frames
- FramesFromInfo
- HasMultipleFrames
- HasMultipleFramesFromInfo
- Height
- HeightFromInfo
- IsAnimated
- IsAnimatedFromInfo
- IsCMYK
- IsCMYKFromInfo
- IsConverted
- IsJPEG
- IsLoaded
- IsSupported
- IsSupportedFromInfo
- IsSupportedOriginal
- IsTransparent
- JPEGProgressive
- JPEGQuality
- MegaPixels
- MegaPixelsFromInfo
- MIME
- MIMEFromInfo
- PixelCount
- Transparency
- WebFilter
- Width
- WidthFromInfo
- Text drawing
- DrawTextInGradient
- DrawTextInGradientUsingWarp
- DrawTextInGradientWithBorder
- DrawTextInGradientWithBorderAndShadow
- DrawTextInGradientWithBorderAndShadowUsingWarp
- DrawTextInGradientWithBorderUsingWarp
- DrawTextInGradientWithShadow
- DrawTextInGradientWithShadowUsingWarp
- DrawTextNormal
- DrawTextUsingWarp
- DrawTextWithBorder
- DrawTextWithBorderUsingWarp
- DrawTextWithShadow
- DrawTextWithShadowUsingWarp
- GetTextHeight
- GetTextWidth
- Transformations
- Examples
- Support
- Download
- Buy license
- Test drive license
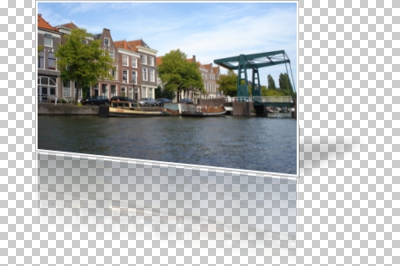
Thumbnail method
Creates a thumbnail of the image with an optional thumbnail effect.
Syntax
Boolean Thumbnail(nWidth As Number, nHeight As Number, nEffect As Thumbnail, nResample As Resample, nFactor As Number)
Return value
Returns true if the function succeeded.Parameters
| Parameter | Type | Required | Description |
| nWidth | Number | Yes | Specifies the maximum width of the thumbnail (or 0 to ignore this parameter). |
| nHeight | Number | No | Optional parameter which specifies the maximum height of the thumbnail (or 0 to ignore this parameter). |
| nEffect | Thumbnail (Enumeration) | No | Optional parameter containing the thumbnail effect to use. |
| nResample | Resample (Enumeration) | No | Optional parameter containing the resample algorithm. |
| nFactor | Number | No | Optional parameter containing the effect factor. |
Example
The example below shows the effect of this method and how to use it. You can slide the marker in the before/after picture to see the difference. If you take a look at the example code, assume there is a reference to the Marblecore Imaging object with the name 'MarblecoreImaging'. Transparent parts of the image are displayed using a checkerboard pattern.

1 // Load the specified image in memory
2 MarblecoreImaging.LoadFromFile("example-thumbnail-before.jpg");
3
4 // Execute the operation
5 MarblecoreImaging.Thumbnail(300, 200, "Skew3D");
6
7 // Save the modified image to the specified file
8 MarblecoreImaging.SaveToFile("example-thumbnail-after.jpg");